Dev back-end
Project server d'API
Le serveur
- Technologie: libre
- Port: 1337
- Protocol: HTTP
- Type d'API: REST
Service
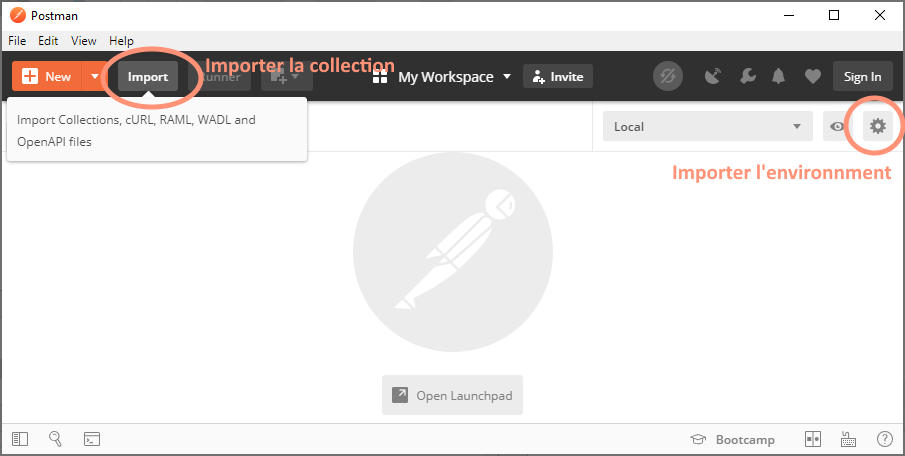
Description du service via Postman :

Examples
Débogage
Un environnement de développement DOIT comprendre la possibilité d'utiliser un débogueur.
Voir les fichiers README.md des projets précédents pour configurer le celui de VSCode
- Le débogueur (debugger) est un outil permettant d'interrompre un programme en cours d'exécution, et d'inspecter voire de modifier les valeurs.
- On manipule généralement le débogueur via l'environnement de développement intégré (EDI), par ex. VSCode, IntelliJ, Eclipse. Il existe aussi des interfaces en ligne de commande qui peuvent être utiliser pour l'automatisation ou le développement d'outillage supplémentaire.
- On place générale un "breakpoint" pour indiquer la ligne où on souhaite une interruption en cliquant dans la goutière gauche du code source.
- Il est nécessaire de lancer le programme en mode debug. Cette procédure varie selon les programmes et les EDI. Chercher dans la documentation du langage et de l'EDI.
Persistance des identifiants
- Hasher (bcrypt)
- pour empêcher le vol de mot de passe clair
- Saler individuellement avec une valeur associée à chaque utilisateur
- pour empêcher le bruteforce précalculé
- Poivrer avec une valeur secrète globale
- pour donner du fil à retordre au pirate
- Exercice: Lier une base de données (MySQL ou PostGre) et créer une table
user(id, login, password) - Exercice: Modifier la fonction d'inscription pour inscrire l'utilisateur en base de donnée en sécurisant son mot de passe
- Exercice: Modifier la fonction de connexion pour vérifier les données depuis la base de données
Utilisation d'un jeton de session
Mise en place
- Créer une table
token(id, id_user, expiration) - Créer une fonction
createToken(user:User, durationInMinutes:Float):Stringqui enregistre en base un jeton pour l'utilisateur - Créer une fonction
fromToken(token:String):Userqui retrouve en base l'utilisateur associé à un jeton - Modifier la fonction de connexion pour créer et transmettre un jeton en cookie de session
Persister les données de jeu
- Créer une colonne
datadans la tableuser - Créer un service
/savequi nécessite le jeton de session en cookie et prends du JSON en body. - Créer un service
/loadqui nécessite le jeton de session en cookie et retourne du JSON en body. - Modifier tous vos services pour retourner des codes HTTP adaptés
- 200 (ok),
- 400 (expected values were not provided or wrongly typed),
- 401 (not authenticated, missing session token, token expired),
- 403 (authenticated but wrong permission),
- 500 (unexpected error)
Ouvrir un canal websocket
Faire un chat
- Ajouter un endpoint /ws qui accepte les connexions websocket.
- Créer un client en page web.
- Modifier le code serveur pour qu'il renvoie tous les messages à tous les utilisateurs connects.
Sécuriser le chat
- Ajouter un endpoint authentifié
/wsTicketqui créer un ticket, l'enregistre en mémoire et le retourne en réponse.- Le ticket est un jeton unique, il est généré aléatoirement, et est associé à un utilisateur.
- Stocker le ticket en mémoire (pas en BDD).
- Modifier le handler du serveur websocket pour fermer la connexion si le premier message n'est pas un ticket valide.
- Si le ticket est valide, autoriser les autres messages et détruire le ticket.
- Le message du ticket ne devra pas être envoyé aux autres connectés.
- Si le premier message n'est pas un ticket valide, renvoyer le message "Ticket erroné, obtenir un autre ticket auprès du serveur"
- Obtenir un ticket via Postman et envoyer ce ticket comme premier message pour se connecter.
Dev back-end
Project server d'API